GitHub - cuongtranduc/react-native-detect-press-outside: A wrapper view help to detect when user press outside a child component by passing a ref to this component as a prop
Ref of component inside a wrapper around bottom tab screens · Issue #9243 · react-navigation/react-navigation · GitHub

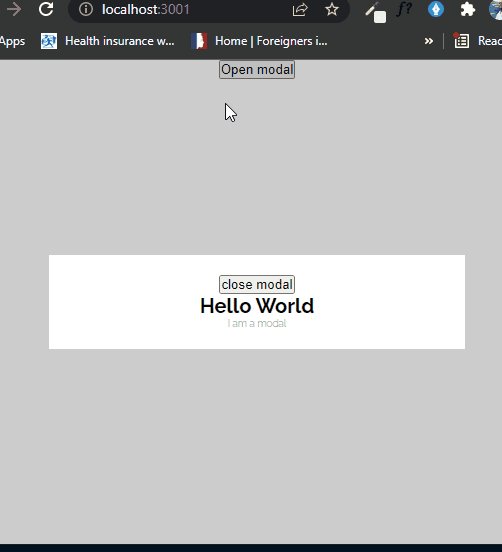
React Modal Component With React Hooks, Refs And Create Portal - React Javascript Tutorial - YouTube